Safari3 for Windows Public Betaの覚書


2007年6月12日に米アップルが Windows向けSafari3のpublic beta を発表, ダウンロードできるようにしました。
http://www.apple.com/safari/download/ から。 Safari+QuickTimeとSafariのみがある。 iTunesがインストールされていればQuickTimeも すでに入っている可能性は高い。 そのときはSafariのみ(Safari for Windows XP or Vista)を選択。
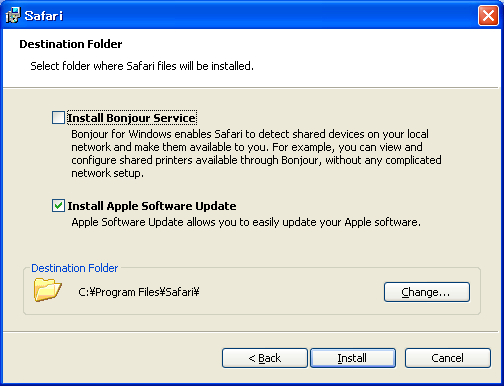
Install Bonjour Serviceを選択できるが, Macがない環境では不要と思われる。自分の理解ではBonjour Serviceは Windowsネットワーク(smb)のようなものだと思っている。
後は問題なく進められるはず。数ステップでインストールは 完了する。
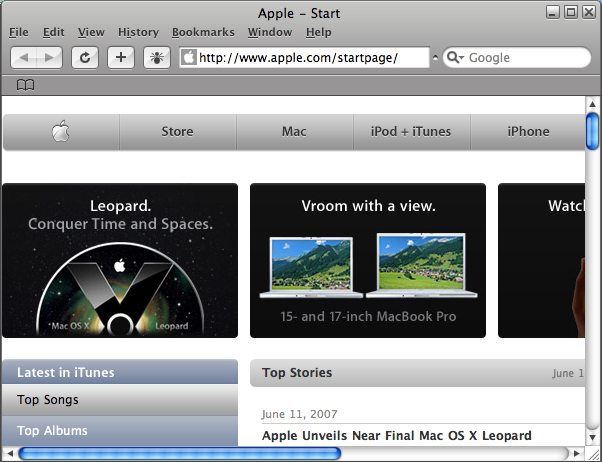
iTunesと同じだが, とっても平面な印象。ふちがない。
画面の大きさの変更が右下でしかできない。
日本語の表示は厳しい。 Edit->Preference->Appearanceで日本語フォントを選択しても表示されない。 でもなぜかStandard fontにNSimSun 12と選択すると日本語が表示されるようになる。 ただし, あまりよい表示ではない。 Public Betaなのでどうこういうものではない。
フォントの種類が増えた気がする。
document.allもdocument.getElementByIdも両方使える。 keydownもIE方式とMozilla方式の両方が使える。
// all
document.all["foo"].innerHTML = "hello, safari3 Public Beta";
// getElementById
document.getElementById("foo").innerHTML = "hello, safari3 Public Beta";
// keydown
onload = function() {
// window.document.onkeydown = keydown_ie; // IE用
window.document.onkeydown = function(event) { // FireFoxなど
keydown_not_ie(event);
}
}
function keydown_ie() {
var n = event.keyCode; // IE用
document.getElementById("foo").innerHTML = n+"";
}
function keydown_not_ie(e) {
var n = e.keyCode;
document.getElementById("foo").innerHTML = n+"";
}
上のスクリプトではIE用をコメントアウトしているが, ちゃんと使える。
SafariはIEのスクリプトもFireFoxのスクリプトも対応しているようなので, if(document.all) {..}による判断はもうしばらく使えそうだ。
navigator.appName は "Netscape", navigator.appVersion は
5.0 (Windows; U; Windows NT 5.1; ja) (紙面の都合上折り返し) AppleWebKit/522.11.3 (KHTML, like Gecko) (紙面の都合上折り返し) Version/3.0 Safari/522.11.3
Mozilla/5.0 (Windows; U; Windows NT 5.1; ja) (紙面の都合上折り返し) AppleWebKit/522.11.3 (KHTML, like Gecko) (紙面の都合上折り返し) Version/3.0 Safari/522.11.3